Le responsive design, cela fait déjà quelques années que cette thématique est au centre du web design et pourtant elle est toujours une priorité lors de la création ou la refonte d’un site web. Dans cet article nous revenons rapidement sur ce qu’est le responsive design, pourquoi est-ce toujours aussi important, avant de vous présenter quelques tips à ne pas manquer pour votre site.
Le responsive design qu’est-ce que c’est ?
« Responsive web design » on peut grossièrement traduire ce terme en « conception de site internet réactif ». C’est une façon de développer un site web pour que son interface et son contenu s’adaptent aux différents appareils de consultation : écran d’ordinateur, smartphone ou tablette.
Il s’agit d’utiliser des Media Queries pour que le code CSS diffère en fonction de la largeur de l’écran qui affiche le site web. Les différents blocs de contenus vont s’organiser différemment selon la résolution de l’écran, favorisant par exemple la verticalité dans le cas d’une consultation mobile.
Ces techniques de développement ont remplacé l’ancienne pratique qui était de créer deux versions différentes d’un site : une pour le mobile et une pour les ordinateurs (avec un sous-domaine m.nomdusite par exemple).
Pourquoi le responsive design est-il toujours une priorité en 2020 ?
Si vous êtes à l’aise avec le monde du web, ce qu’on a dit jusqu’à présent est probablement un simple rappel pour vous. Mais vous vous demandez peut-être : pourquoi, 10 ans après l’avènement du responsive design, son optimisation est-elle toujours aussi importante ?
C’est assez simple, l’objectif d’un bon site web doit être de garantir la meilleure expérience pour l’utilisateur, cela augmente les chances d’atteindre votre objectif (génération de leads, des ventes etc.).
Cela fait quelques années que les internautes migrent de plus en plus de l’ordinateur vers le smartphone et nous ne voyons pas de raison à ce que cette tendance s’inverse ! Les internautes doivent donc se sentir autant à l’aise en consultant votre site sur mobile, tablette ou ordinateur.
Fin 2019, la France comptait plus de 37 millions d’internautes sur mobile par jour, contre 22 millions sur ordinateur.
Vos utilisateurs ne remarqueront pas consciemment que votre site est optimisé. Par contre, vous pouvez être sûrs qu’ils vont remarquer à quel point votre site est peu pratique s’ils doivent scroller horizontalement pour lire le contenu de votre site !
5 astuces modernes pour un bon site responsive
Il est logique pour un propriétaire de site internet d’adapter son site à la demande, ne serait-ce que pour ne pas se faire distancer par la concurrence. Il y a de très fortes chances que les leaders de votre industrie optimisent activement leur site, tant pour augmenter le trafic que les conversions.
Voici donc 5 astuces à mettre en place pour avoir un site responsive et dans l’ère du temps :
Prioriser les informations
La première chose à faire lorsqu’on planifie l’organisation des blocs sur un site web responsive est de prioriser les informations à afficher. En fonction de celles qui apportent le plus de valeur ajoutée à vos utilisateurs, de celles qui les approchent de la conversion, etc.
Vous devez par exemple accorder une attention toute particulière à vos Call-To-Action : les principaux CTA doivent s’afficher au-dessus de la ligne de flottaison pour toutes les résolutions d’écrans les plus répandues.
L’affichage responsive pour un petit écran doit afficher autant d’informations que sur un grand écran. Mais cela ne veut pas dire pour autant qu’il faut tout reprendre dans le même ordre, en agençant les blocs verticalement plutôt qu’horizontalement. Des informations disposées en sidebar en haut de la page sur desktop peuvent être par exemple plus pertinente dans un slider en bas de page sur mobile
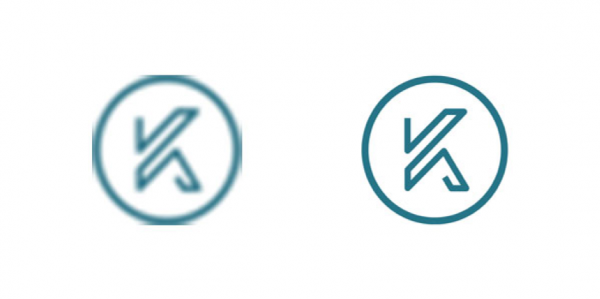
Utiliser le format SVG
Une astuce bien connue de nos graphistes et développeurs front–end: utilisez le format SVG dès que possible pour vos visuels. Ce format n’est pas nouveau, loin de là, mais ce n’est pas rare de voir des sites qui oublient de l’utiliser.
SVG signifie « Scalable Vector Graphics », ce qui veut tout simplement dire que l’image peut être redimensionnée à volonté, et donc agrandie à l’infini sans provoquer de perte de qualité. Ce format est tout donc tout indiqué pour un site en responsive design.

Pourquoi avons-nous précisé de l’utiliser « dès que possible » ? Car ce format n’est disponible que pour les images entièrement générées informatiquement : les icônes, logos et images de synthèses. Pas de panique, pour les photos nous avons une autre astuce !
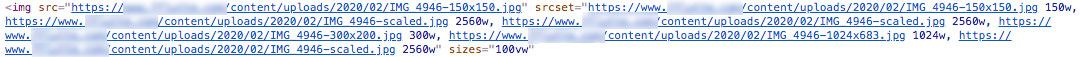
Des images responsives elles-aussi
Pour optimiser les autres images et photos sur votre site responsive, vous pouvez générer différents formats qui seront appelés dans le code selon la résolution de l’écran qui lit la page.
Pour cela il suffit d’utiliser l’attribut srcset et de renseigner les différents formats d’images qui peuvent être appelés. Profitez-en, certains CMS comme WordPress par exemple vont générer automatiquement 3 formats d’images, mais vous pouvez créer manuellement autant de versions que vous jugez nécessaires.

Cette simple optimisation a deux utilités pour améliorer l’UX sur votre site :
- Elle évite que vos images soient tronquées et perdent de leur sens
- Elle réduit le temps de chargement sur mobile en chargeant une image moins volumineuse.
Assurez-vous que tout soit cliquable
Un utilisateur naviguant sur mobile ne peut pas être aussi précis avec ses doigts qu’avec une souris. Pour cette raison, une page affichée sur mobile ne doit pas être une simple réorganisation de la page sur ordinateur. Les éléments interactifs doivent être proportionnellement plus grands pour faciliter la navigation.
Les boutons doivent donc être d’une certaine taille pour que les utilisateurs puissent les déclencher instinctivement au doigt (classiquement on recommande 48 pixels minimum), mais cela vaut aussi pour les champs des formulaires, etc.
Il n’est pas forcément évident et esthétique d’augmenter la taille d’un lien textuel dans un paragraphe. Une façon de contourner le problème est donc de légèrement augmenter la zone cliquable autour du lien avec un peu de CSS.
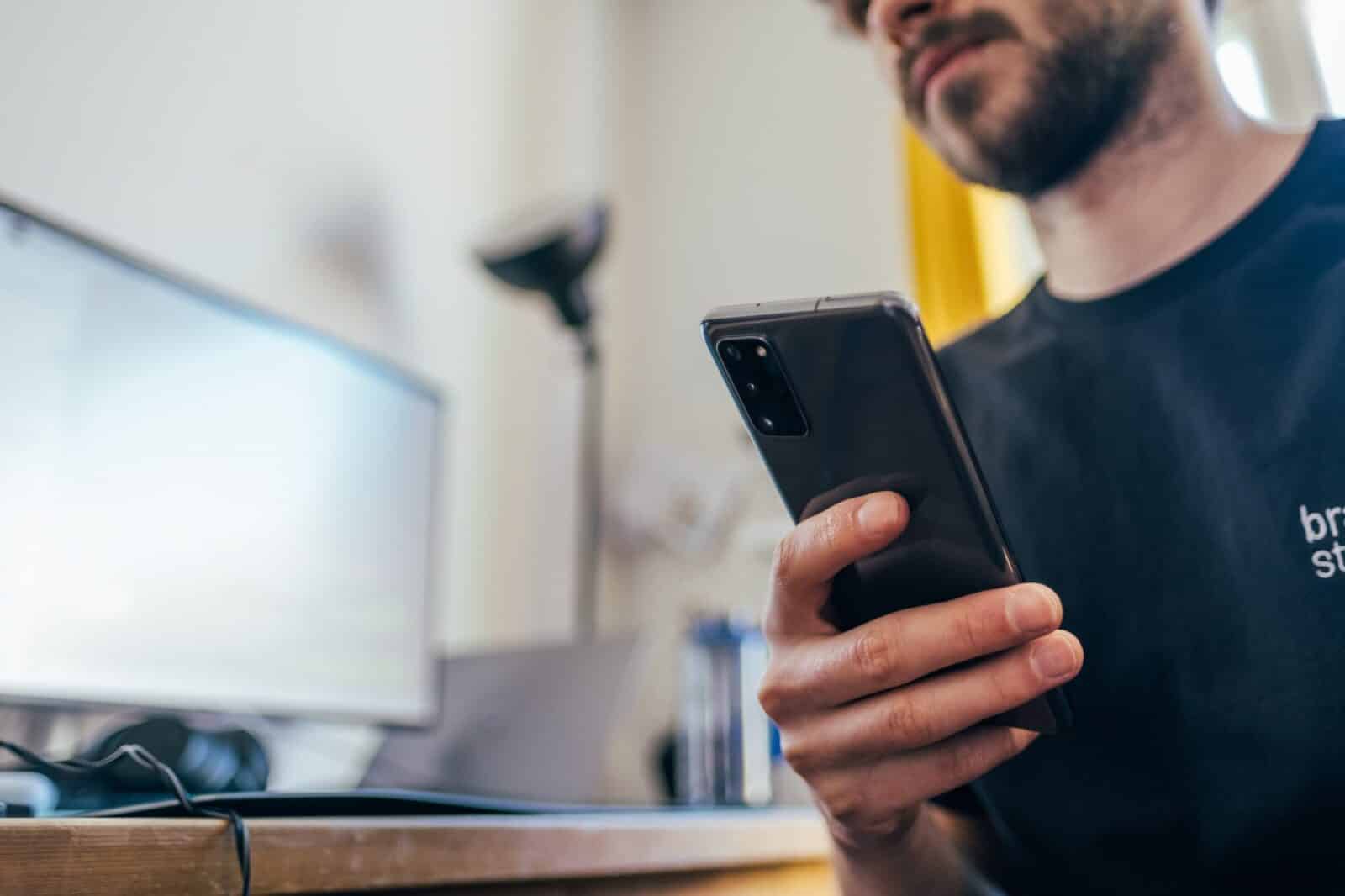
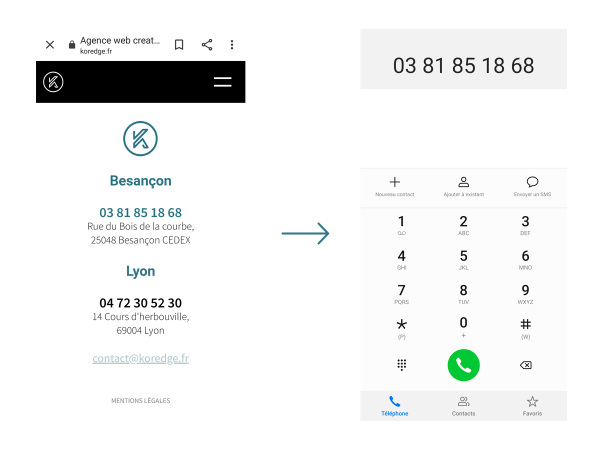
Profitez des fonctionnalités du téléphone
Enfin, au même titre qu’une application mobile ou qu’une Progressive Web App, un site web affiché sur un mobile doit pouvoir profiter des nombreuses fonctionnalités de l’appareil.
Lorsque cela est possible, ajoutez des liens à vos éléments pour activer la géolocalisation, la caméra ou encore pour ouvrir l’application téléphone.

Nous parlions à l’instant des PWA : elles se développent différemment mais elles sont bien l’évolution logique des sites responsives pour aller toujours plus loin dans l’approche mobile first ! Les Progressive Web Apps présentent de nombreux avantages comme le chargement off-line, mais c’est un sujet vaste que nous conservons pour un prochain article sur notre blog.
Ce ne sont là que quelques caractéristiques que tout site responsive se doit d’avoir de nos jours. Bien entendu, si vous voulez profiter facilement de ces bonnes pratiques et de biens d’autres encore vous pouvez vous faire accompagner par les équipes de développement de Koredge !
Sommaire
Les + consultés

Webmarketing
Infographie – Les réseaux sociaux en 2024

Création de site web
Page web : définition et types de pages indispensables sur un site