Vous avez un site web et vous vous demandez si votre footer est exploité pleinement ? Ou alors, vous êtes sur le point de créer un site et vous aimeriez savoir comment réaliser votre footer ? Vous êtes au bon endroit, aujourd’hui Koredge vous explique pourquoi et comment optimiser le pied de page d’un site web !
Qu’est-ce que le footer d’un site web ?
Le “footer” ou “pied de page” en français est un des 3 éléments essentiels composant classiquement chacune des pages web, avec le “header” (l’en-tête) et le “body” (le corps de page).
Comme son nom l’indique, le footer est la partie se situant tout en bas d’une page web, il se distingue esthétiquement du corps de la page, en général par un fond d’une couleur différente ou par une séparation. Le plus souvent, le footer est identique sur toutes les pages d’un même site internet.
En plus de clore la page web, le footer a plusieurs rôles bien définis : il doit donner des informations sur l’entreprise et orienter l’internaute dans sa navigation.
Pourquoi il est important d’optimiser son footer ?
Si un internaute prend la peine de scroller jusqu’au footer de votre site web, cela signifie qu’il est engagé, ce qui est une bonne chose.
Mais cela veut aussi dire que la personne est à la recherche d’une information qu’elle n’aurait pas trouvé dans le corps de page ou qu’elle souhaite compléter sa lecture. Nous venons de le dire, le footer a ce double rôle informatif et navigationnel, mais ce n’est pas tout, le footer peut également servir vos objectifs business si vous l’optimisez pour :
- L’image de marque : le footer doit apporter de la cohérence à votre site en respectant la charte graphique de votre marque. Surtout, le footer renforce la crédibilité de votre marque, surtout si celle-ci est nouvellement établie, en apportant tous les éléments de réassurance nécessaires.
- L’eXpérience Utilisateur (UX) : le footer peut grandement améliorer l’expérience utilisateur sur votre site en orientant l’internaute vers les pages et sections importantes, le but est de simplifier le plus possible la navigation et de réduire les éventuelles sources de frustration.
- Le référencement naturel (SEO) : le footer, c’est avant tout une histoire de liens, et les liens, c’est la base du SEO. Si la puissance des liens situés dans le footer est sujet à débat, l’ajout de liens dans une section qui se trouve sur chacune des pages de votre site a forcément un impact sur le SEO. A vous donc de choisir intelligemment ces liens, on en reparlera dans cet article !
- La conversion (CRO) : l’accompagnement de l’internaute le long de l’entonnoir de conversion est l’un des rôles les plus sous-estimés du pied de page. En y ajoutant des call-to-actions bien choisis ou même tout simplement en plaçant des liens pertinents, vous pouvez optimiser le taux de conversion de votre site web.
Les éléments à inclure dans votre footer
Nous vous proposons une sélection de 10 bonnes idées d’éléments à inclure dans votre footer. Vous n’êtes pas obligés de cocher toutes les cases, sachant que les éléments à inclure dans le footer de votre site internet dépendent de l’objectif de celui-ci. Un pied de page optimisé est forcément différent sur un site e-commerce qui cherche à maximiser son chiffre d’affaires et sur un blog qui cherche à fidéliser ses lecteurs.
Les éléments “obligatoires”
Il s’agit des seuls éléments de notre liste qui devraient se retrouver sur tous les sites, peu importe le style et l’objectif de celui-ci. Tout simplement car certaines informations sont relatives à la législation française et européenne.
Pour faciliter l’accès aux “mentions légales” d’un site web, on place un lien vers celles-ci dans le footer. Si un site utilise des cookies, alors il faut permettre à tout moment la possibilité de révoquer le choix de l’internaute et lui donner accès à la politique de traitement des données.
Ces informations, souvent perçues comme des formalités, jouent un rôle clé dans la construction de la confiance avec les utilisateurs et sont fondamentales pour assurer la conformité légale du site.
Les informations de contact
Inclure le nom de l’entreprise, l’adresse postale et le numéro de téléphone de celle-ci dans le footer du site internet est très important, notamment pour les entreprises qui ont une dimension “locale”.
Vous renforcez ainsi la transparence et encouragez l’engagement direct, soit en se rendant dans votre établissement, soit en vous contactant par téléphone ou formulaire de contact. Vous pouvez même ajouter une petite carte dans le footer, c’est ce que nous faisons parfois pour nos sites dans le secteur du tourisme.
Ces détails ne se contentent pas de solidifier la crédibilité et la confiance ; ils jouent également un rôle crucial en SEO local. La cohérence du NAP (Nom, Adresse, Téléphone) à travers le web améliore le classement dans les résultats de recherche locaux.
Des liens vers les pages importantes de votre site
Placer des liens vers les pages clés de votre site dans le footer permet une navigation rapide et facile, aidant les utilisateurs à découvrir plus sur votre entreprise sans avoir à retourner à la page d’accueil ou à naviguer par le menu principal.
Pour choisir quels liens mettre dans le footer, vous pouvez vous baser sur le rapport “Pages les plus vues” de Google Analytics. Au contraire, vous pouvez choisir de “booster” des pages qui ne sont pas assez consultés selon vous.
Ces liens facilitent non seulement la découverte de contenu pertinent par les visiteurs, mais renforcent également la structure de SEO de votre site en distribuant l’autorité de lien de manière judicieuse. Cela aide les moteurs de recherche à mieux comprendre la hiérarchie et le contenu de votre site, ce qui peut améliorer le classement des pages ciblées.
Une barre de recherche
Pour les plus gros sites, avec une quantité importante de contenus, l’ajout de liens risque de ne pas être suffisant. L’ajout d’une barre de recherche interne dans le footer peut alors améliorer l’UX en permettant aux visiteurs de trouver rapidement l’information ou le produit qu’ils recherchent.
Cette fonctionnalité dans le pied de page peut venir en complément (ou non) d’une barre de recherche dans le menu ou en haut de page.
Quelques mots-clés pertinents
Dans le pied de page de votre site, il est possible d’incorporer une brève description de votre entreprise, en général à proximité du logo et des informations de contact. Ce petit texte offre un double avantage, d’une part, cela permet d’ajouter quelques mots-clés qui peuvent être utiles en SEO (bien que l’impact d’un texte dans le footer est minime). D’autre part, cela permet aux internautes de comprendre rapidement et efficacement la nature du site et de l’entreprise qu’il représente.
Un Call-To-Action (CTA)
Que ce soit dans l’en-tête, dans le corps ou dans le pied de votre page web, l’utilisation de Call-To-Action (CTA) bien placé est la base de l’optimisation du taux de conversion (CRO : Conversion Rate Optimization).
Lorsqu’il s’agit d’un CTA dans le footer, celui-ci peut être particulièrement utile pour engager les visiteurs jusqu’au bout de votre page. Selon l’objectif de votre site web, le type de CTA à ajouter diffère un peu.
Par exemple, vous êtes un artisan qui propose ses services, vous pouvez ajouter simplement ajouter un CTA renvoyant vers votre formulaire de demande de devis. Si votre site est la vitrine d’un outil SAAS vous pouvez par exemple inclure un CTA qui invite à télécharger un livre blanc ou à tester gratuitement la plateforme pendant 30 jours.
Des éléments de réassurance
Encore un exemple d’éléments qui peuvent augmenter le taux de conversion et améliorer votre image de marque lorsqu’ils sont utilisés intelligemment. Les éléments de réassurance peuvent se présenter sous la forme de pictogrammes représentant les avantages de votre offre (Fabrication française ; Livraison gratuite ; Satisfait ou remboursé, etc.).
Les avis et témoignages sont également des éléments de réassurances qu’il ne faut pas sous-estimer, surtout sur une boutique en ligne. Ils offrent un aperçu de l’expérience client, en soulignant la satisfaction des utilisateurs précédents : cela pèse grandement sur la crédibilité de votre entreprise, puisque 81% des français lisent des avis client en ligne avant de faire un achat.
Positionner ces éléments dans le footer assure qu’ils restent visibles sur toutes les pages, consolidant ainsi la confiance à chaque étape de la navigation du visiteur.
Inscription à la newsletter
Nous donnions tout à l’heure l’exemple d’un blog qui cherche à fidéliser son audience. L’ajout d’un champ d’inscription rapide à la newsletter dans le pied de page est typiquement le genre d’action qui permet à un site web de retenir une partie de son audience en lui envoyant régulièrement les nouveaux articles par email.
Permettre l’inscription à la newsletter via le footer n’est pas réservé aux blogs, quel que soit l’objectif de votre site web, si vous faites l’effort de rédiger une newsletter régulièrement, vous avez tout intérêt à inviter les internautes à s’y inscrire. Vous pourrez envoyer par exemple vos offres commerciales, ou tout simplement les actualités de votre entreprise.
Des liens vers les réseaux sociaux
Le placement des liens vers les réseaux sociaux de votre entreprise dans le footer garantit leur visibilité constante sans encombrer le reste du contenu, ou l’en-tête du site si celle-ci est déjà bien chargée.
Pas besoin de vous rappeler les chiffres d’utilisation des réseaux sociaux pour que vous compreniez à quel point ceux-ci sont importants pour l’image de votre marque. En mettant en avant vos réseaux sociaux, vous pouvez montrer votre marque sous un angle dynamique, prouver que votre entreprise est crédible et digne de confiance.
Exemples de footer de sites internet
Pour conclure cet article, nous vous proposons quelques exemples de sites web utilisant un ou plusieurs des éléments mentionnés. Et comme on est pas des rigolos, on montre l’exemple uniquement avec des sites made in Koredge !

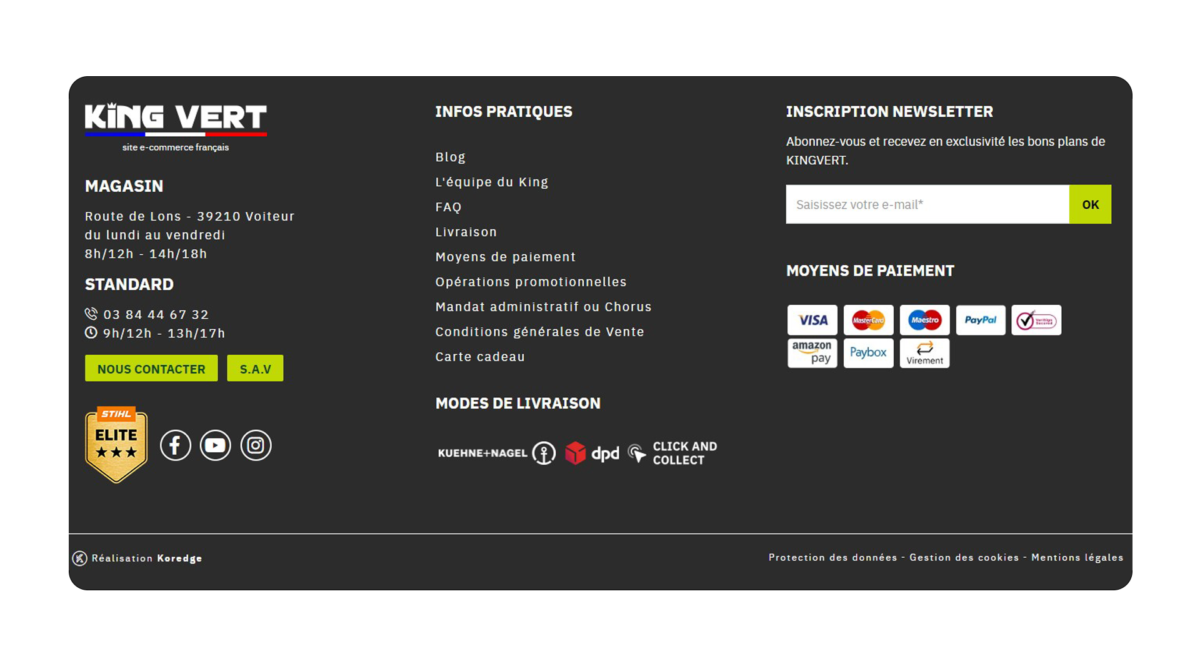
Exemple d’un footer e-commerce avec l’inscription à la newsletter, des éléments de réassurance, les informations de contact, des liens et les réseaux sociaux.

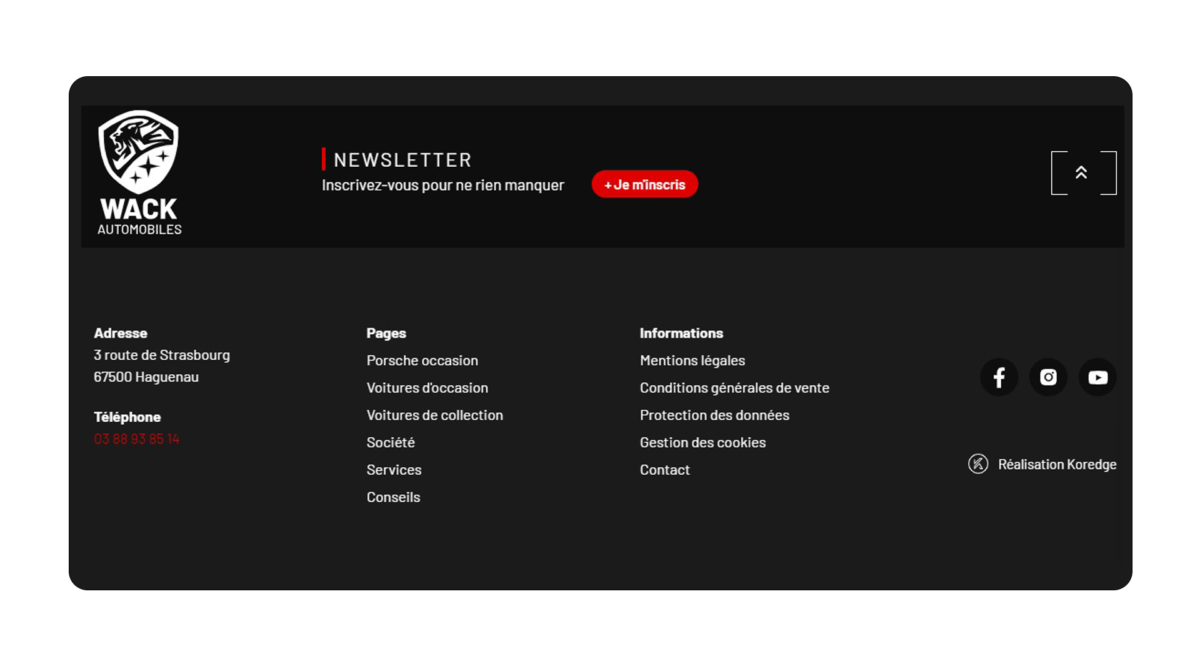
Exemple d’un footer épuré avec des liens vers les principales pages importantes en SEO et la mise en avant de la newsletter.

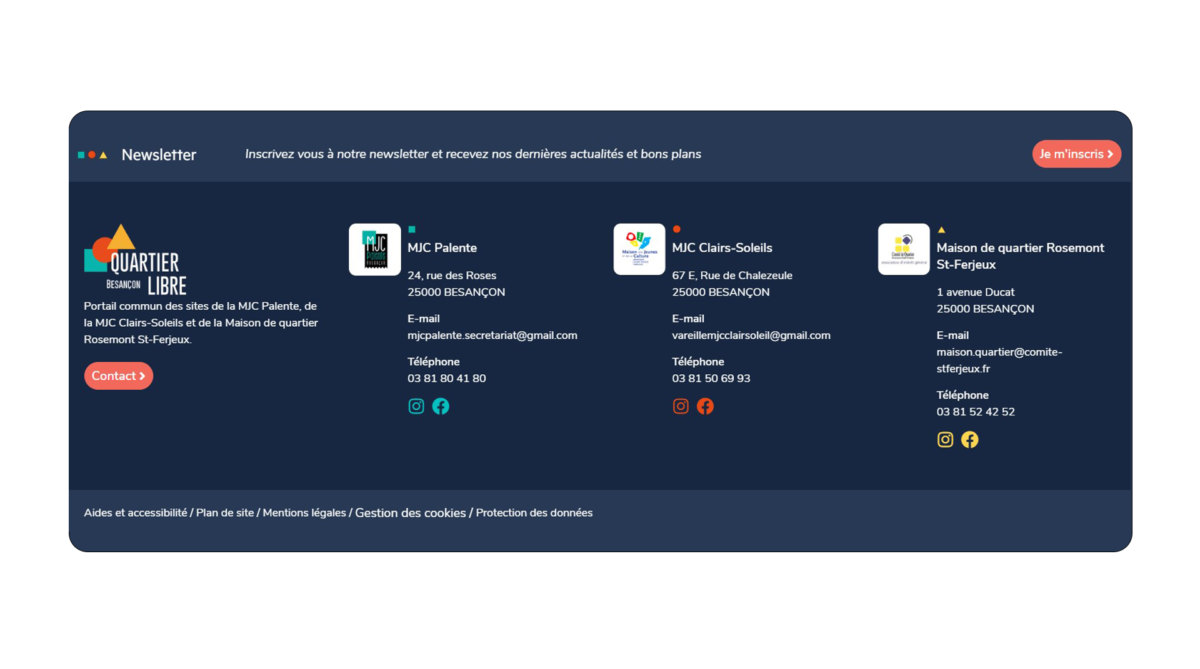
Exemple d’un footer avec un peu de texte et une présentation multi-locale.
Sommaire
Les + consultés

Webmarketing
Infographie – Les réseaux sociaux en 2025

Création de site web
Page web : définition et types de pages indispensables sur un site

